Ресурсы урока:
Текстура дерева
Шрифт «Lobster»
Город
Шаг 1
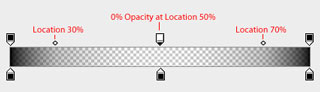
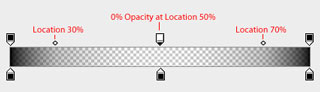
Создайте новый документ размером 700х700 пикселей, с разрешением 72 dpi. В качестве фона я буду использовать текстуру дерева. Обесцветьте текстуру (Shift + Ctrl + U). Благодаря этому, текстура станет немного темнее. К слою с текстурой также добавьте заливочный слой Градиент (Слой > Новый слой-заливка > Градиент) (Layer > New Fill Layer > Gradient). Настройте градиент, как показано на рисунке ниже:

Заливочный слой Градиент (Gradient) нужен для того, чтобы затемнить верхнюю и нижнюю часть деревянной текстуры.

Шаг 2
Вы можете использовать любой шрифт для создания данного текстового эффекта, но я фанат шрифта под названием «Lobster», и именно его я и буду использовать для создания текста. Выберите инструмент Горизонтальный текст  (Horizontal Type Tool) (T) и напишите любой текст.
(Horizontal Type Tool) (T) и напишите любой текст.

Давайте добавим к слою с текстом стили слоя. И начнем со стиля слоя Тень (Drop Shadow).

Теперь примените стиль слоя Внешнее свечение (Outer Glow):

Тиснение (Bevel and Emboss):

Сделайте двойной клик по Контуру глянца (Gloss Contour) и создайте контур. Он может быть не похож на мой контур, главное в этом деле – это ориентироваться на Ваш текст.

Добавьте немного голубого цвета к тексту, применив стили слоя Наложение цвета (Color Overlay) и Наложение градиента (Gradient Overlay). Голубой оттенок Вы увидите не сразу, а только после добавления еще одного стиля слоя Наложение узора (Pattern Overlay).

Наложение градиента (Gradient Overlay):

Шаг 3
Для стиля слоя Перекрытие узора (Pattern Overlay) я использовал изображение города.

Обесцветьте изображение (Shift + Ctrl + U). К этому изображению примените фильтр Сферизация (Фильтр >Искажение > Сферизация) (Filter > Distort > Spherize): степень сферизации – 100%.

Также примените к изображению фильтр Радиальное размытие (Фильтр > Размытие > Радиальное размытие) (Filter > Blur > Radial Blur): степень размытия – 15%.

Создайте из этого изображения текстуру через меню Редактирование > Определить узор (Edit > Define Pattern), и назовите эту текстуру «Текстура 1». Теперь к слою с текстом добавьте стиль слоя Перекрытие узора (Pattern Overlay), и из выпадающего списка с текстурами выберите текстуру, которую создали из изображения.

Не закрывая окно со стилем слоя Наложение узора (Pattern Overlay), Вы можете инструментом Перемещение  (Move Tool) (V), передвигать наложенный узор на тексте так, как Вам больше всего нравится. Теперь можно нажать кнопку ОК.
(Move Tool) (V), передвигать наложенный узор на тексте так, как Вам больше всего нравится. Теперь можно нажать кнопку ОК.

Последний стиль слоя, который нужно добавить к тексту, это Обводка (Stroke). Тип обводки – Градиент (создайте градиент, используя цвета, которые Вы видите на рисунке).

В качестве последнего штриха, добавьте к тексту немного сияния при помощи мягкой белой кисти. Нарисуйте несколько пятен на тексте – это и будет сияние. Слой с сиянием поместите над слоем с текстом.

Вот и все! Ультра глянцевый текст готов!

Автор: Nathan Brown
Перевод: Глеб Хегай